2021年4月開講デザイン講座のご紹介

2021年4月から始まるデザイン講座の補助講師を務めます、中山と申します。
この記事ではデザイン講座で何が学べるのか、どんなことを行うのかをご紹介したいと思います。
※実際の講義内容は変更になる場合があります。
デザイン講座の概要
デザイン講座カリキュラム一覧はこちら
初心者向けの講座で「デザインをやってみたい」「デザインソフトを使えるようになりたい」など、デザインに興味のある方が対象になります。紙(DTP)のデザインとWebのデザインを学べる内容になっております。
最初はデザインの基礎的なお話(デザインの4つの基本原則、色について、専門用語など)があります。合わせてデザインソフトの基本的な使い方を学び、慣れてきたら実践編として名刺や広告バナーなどオリジナルデザインに挑戦していただきます。
デザインソフトはAdobe社の「Illustrator」「Photoshop」「XD」の3つを使用します(それぞれどんなソフトなのかは後述します)。Adobe Creative Cloudを個人で契約していただきますので、講義以外の時間でもこのソフトを使用し練習することができます。
またSlackというオンラインチャットツールを導入しており、授業時間外でも困ったときに質問することもできます(これはデザイン講座だけでなく他の講座でも導入しております)。
授業はオンラインで行う予定です。
講義は録画してYouTubeにアップしていますので、後から振り返りとして観ることができたり、授業に参加できない日があった場合もお休みした日の録画を観て学習したりすることが可能です。
以下の写真は前期のオンラインの様子で、先生のパソコンの画面を見せながら説明していました。

講師
メイン講師は弊社デザイナーの迫 千代子が担当します。
実は元保育士さんで、弊社のこのデザイン講座を受講してデザイナーに転職したという経歴の持ち主!
弊社のムードメーカーで、優しいデザイナーさんです!
迫と中山のコンビで皆さんの学習をサポートします!
講義内容をピックアップ
ここから使用するソフトごとに具体的な内容を書いていきたいと思います。
Illustrator(イラストレーター)
ロゴ制作やイラストレーションなどのWebはもちろん、チラシ・ポスターなど印刷業界まであらゆる分野で使用されているソフトです。
講義はこのIllustratorからスタートします。
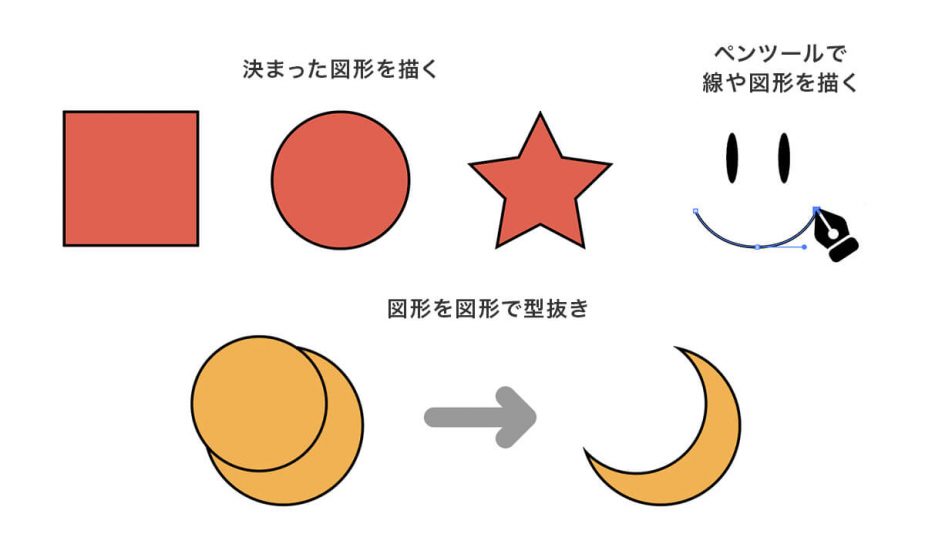
まず基本的なツールの使い方を学びます。以下のように四角形や円を描いたり、万年筆のようなアイコンのペンツールで線を描いたり、クッキーのように型抜きをして新しい図形を作ることもできます! アイコンや簡単なイラストを描いてみて、ソフトの操作に慣れていきます。

慣れたら実践編として、ご自分のロゴをデザインしていただいたり、名刺のデザインをしたりします。
パソコンで手を動かす時間だけでなく、インターネットでどんなデザインが良いか探したり、手書きでラフスケッチをしたりして、考える時間も取ります。実際に印刷しますので、どんな紙質の用紙に印刷するか、お一人お一人に選んでいただきます。
これまでの授業では、実際に名刺を印刷した後に生徒さん同士で名刺交換をしました。他の人のデザインを見るのも勉強になります!
下記のインスタグラムは前期の講義で名刺を印刷する紙を選んだ際の写真です。実際に見本の用紙を触ったり見たりと、皆さん楽しんでいる様子でした。
Photoshop (フォトショップ)
写真編集が得意なのが特徴で、こちらもWebデザイン・印刷物のデザインなどあらゆる場面で使用されているソフトです。
最初に写真加工(フォトレタッチ)を体験します。 (インスタグラムのアプリでよくやる)写真の色をセピア色に変更したり、人の顔のほくろを消したり、意外と楽しい作業になると思います(笑)
下記の例では、Photoshopでカヌーの人を消してみました。メニューを1つ選んで微調整しただけなので1分もかかっていません。こんなことも講義でやります!

後半では、Webの広告バナーを作成します。サンプルのバナーデザインを模写しながらPhotoshopの使い方を学んだ後に、各個人でオリジナルデザインのバナーを作成します。
バナーを作る際には、文字や写真のレイアウト、何を強調させるか、配色などいろいろなところに悩むことも多いです。
例えば色について、以下にステーキ肉のバナーを作ってみました。2つのバナーは文字とラベルの色だけ違います。どちらの色が美味しそうでしょうか? このように、色を変えるだけで雰囲気がガラリと変わります。ちょっとしたことで表現が変わるデザインは奥が深いですね!

XD(エックスディー)
PhotoshopでもWebデザインを制作するのですが、このXDは機能がWebデザインのものだけに絞り込まれて、Photoshopに比べると動作も軽く扱いやすいソフトです。Webだけでなく、モバイルアプリデザインも可能で、プロトタイプ(アプリのデモンストレーション)を作成することもできます。
Webデザインの基礎知識を学んだ後、現存するWebサイトをXDで模写して、使い方に慣れていきます。また模写することによって、どのようにデザインされているのかを細かいところまで気づくことができます。
そして実践編では、Webページのデザインに挑戦していただきます。
下記は前期のデザイン講座での様子です。
おわりに
以上、デザイン講座のご紹介でした。
デザインはどういうものか触れてみたい方、デザインソフトを使えるようになりたい方、ぜひお問い合わせください。