「PHP講座」の研修講師を担当しました!

こんにちは、まなびとの髙森です。
今回は、先日2日間にわたり弊社のスタッフが講師として担当しました研修「PHP講座」の様子をお届けします!
今回の研修について
今回の研修は、前回の記事「Webサイト基本講座」・「JavaScript基本講座」と同じく、宮崎県ソフトウェアセンター様主催で毎年開催されており、
主に新人社員及び中途採用者、在職中の方を対象にした高度IT研修を展開されております。
今回弊社が担当しました研修「PHP講座」は、動的Webページを作る実践言語としてPHPの基礎から学び、Webサーバのデータベースとの連携までの内容を行います。
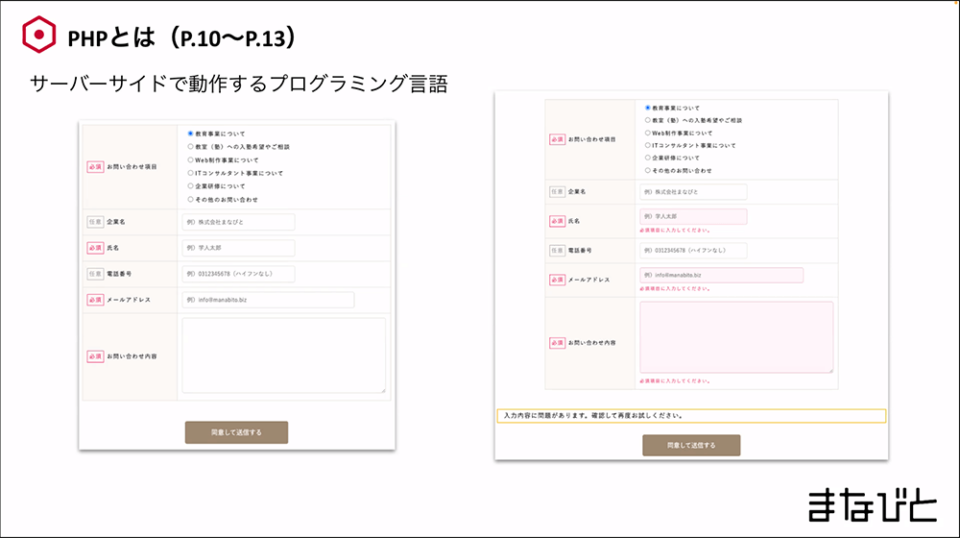
PHP初学者をはじめ、問い合わせフォームやアンケートなどのWebページを作成したい方向けの研修です。
この「Webサイト基本講座」のメイン講師は弊社田﨑(写真)、補助講師には髙森(撮影兼任)が担当しました。

今回の研修に参加していただいた受講生のみなさんは、新卒の方や、実務でPHPの実装経験がないという方がほとんどでした。
この講座を通し、PHPの基礎知識の習得と面白さを実感していただければと思います!
研修:初日
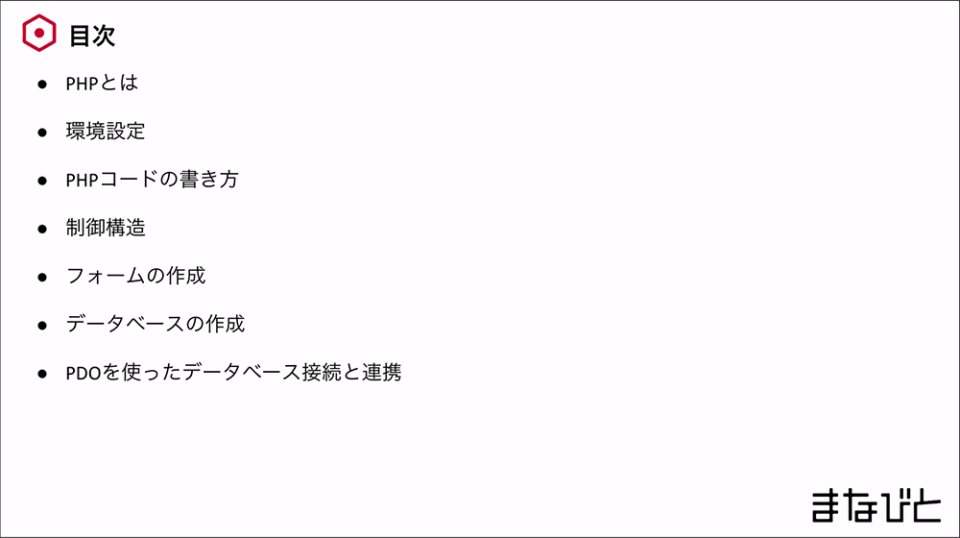
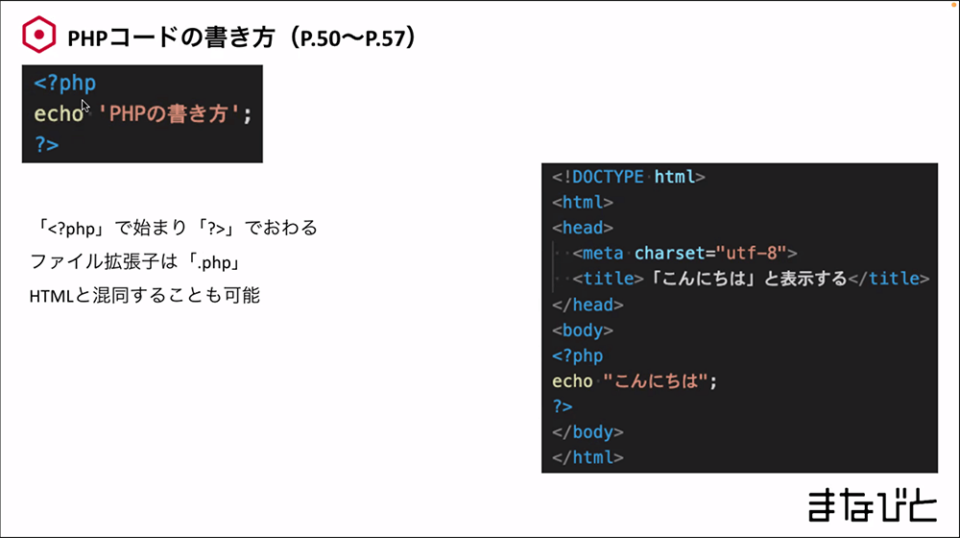
初日は下記の目次から、「PHPとは」〜「制御構造」までの基礎知識から始めます。

そもそも「PHPってなに?」という方もいらっしゃると思いますので、簡単にご説明します。
PHPとはWebサイトなどを作るためのプログラミング言語の一つで、主に動的なページ(アクセスなどにより内容が変えられるページ)を作ることが得意です。
この言語を使って開発されたサイト、アプリケーションだと、Facebook、Wikipedia、Slackと、今では誰でも知っていて使っている名前がずらり!
こうしてみると、意外と身近にあったPHP。親近感が湧いてきますね。

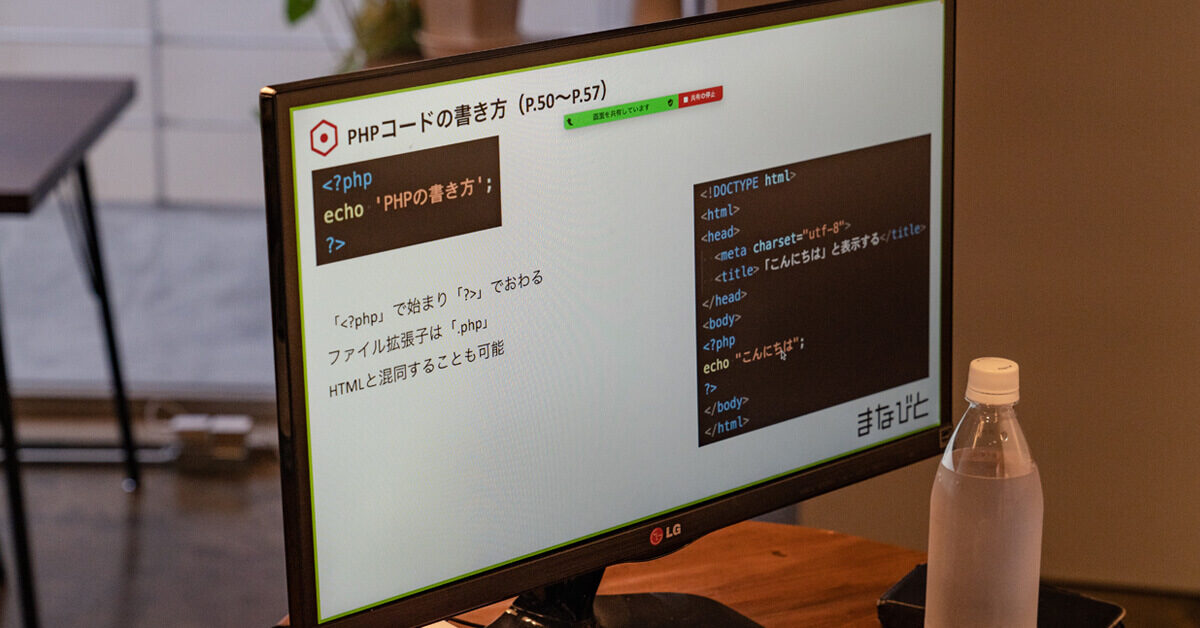
PHPはHTMLと相性がよく、混同して書くことができる面白い言語です。
書き方が違うので、HTMLと混同しても見やすく読みやすくなるよう、より美しく整ったコードを書けるように心がけたいところです。

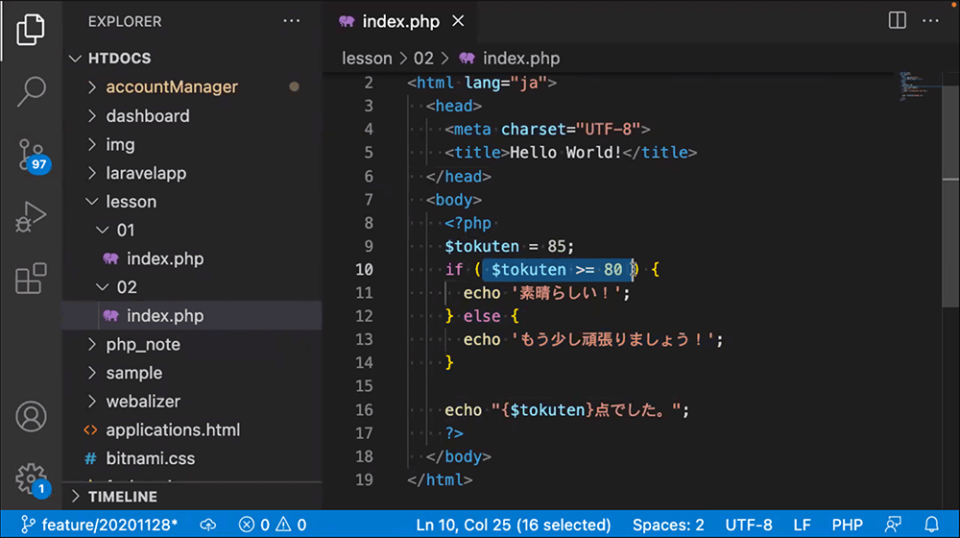
講師を担当した弊社田﨑が実際にライブコーディングをしつつ、受講生のみなさんにも実際に書きながら学習していただきました。

研修:2日目
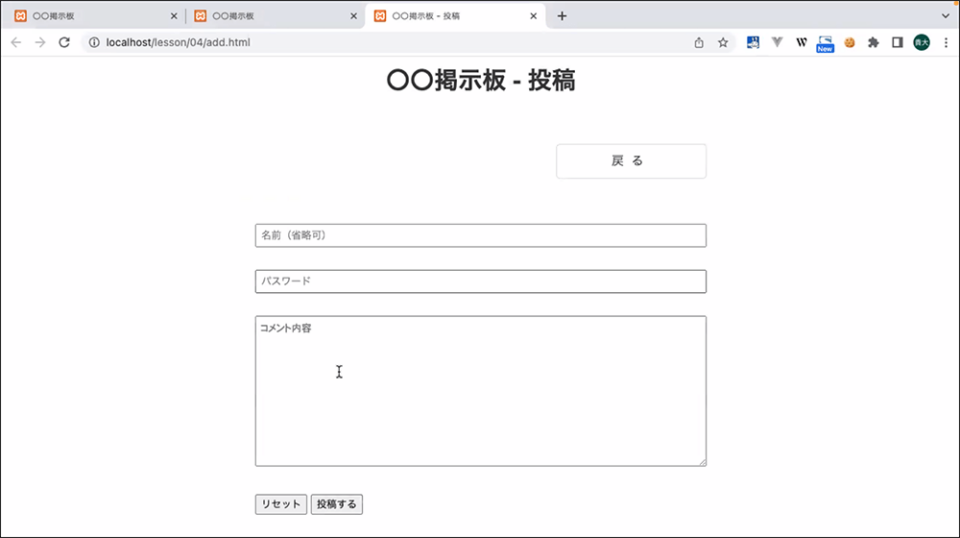
2日目は下記の掲示板を作成しました。
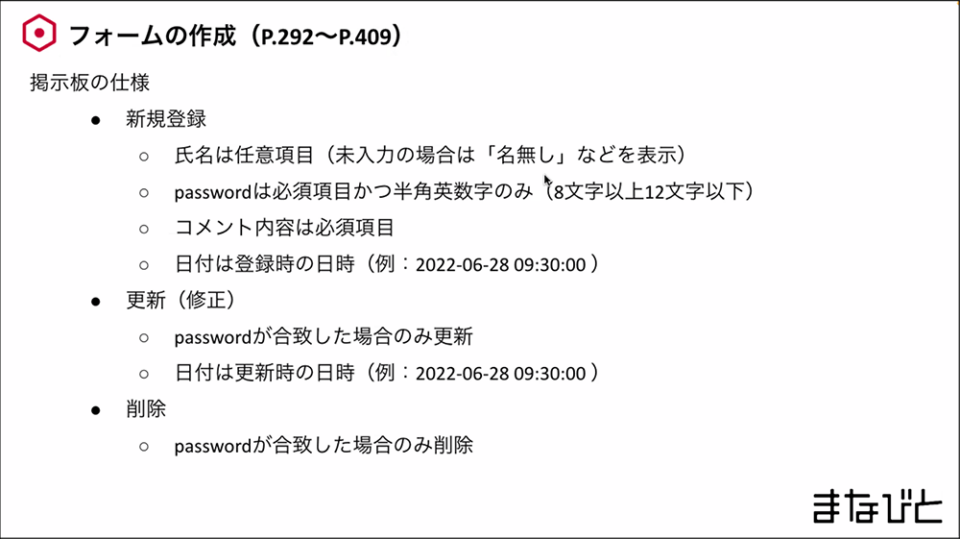
下記2枚目の画像が掲示板の仕様書です。
「掲示板といえばこういうことができる」な機能ですが、実装するとしたらどうやって構築していくのか、受講生の皆さんと一緒にコーディングしていきました。


データを送信する設定の中で、POSTとGETについての説明も入ります。
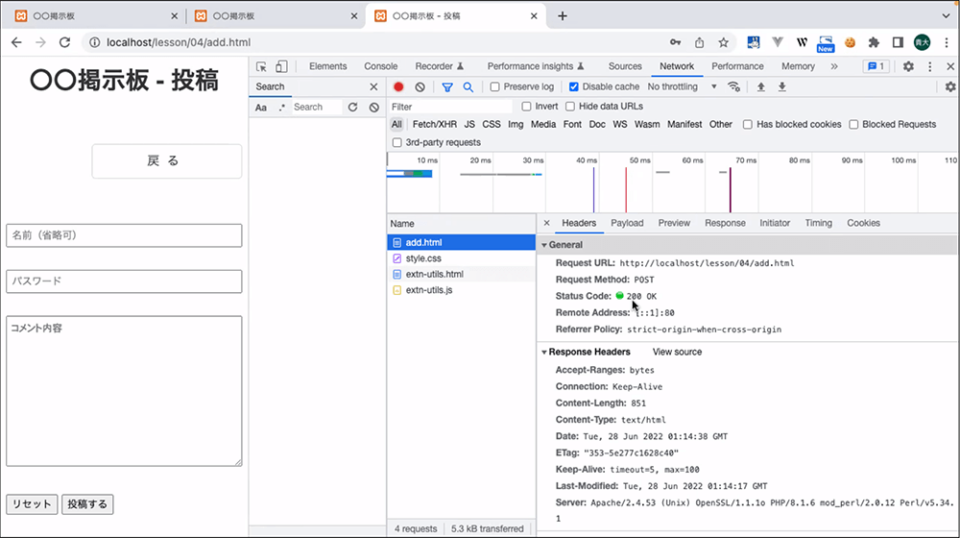
下記は実際にブラウザ(今回使用したのはChromeです)のデベロッパーツールを使い、送信したデータがどういう形で受信できたかが確認できます。
とても便利な機能なので、コーディングの勉強をされている方はぜひ活用することをおすすめします!

PHPはHTMLやCSSでは実現できない機能面を構築できる言語です。
これまでの研修と違うのは、PHPはバックエンド側寄りの言語のため、HTMLやCSSとは違いブラウザなどで確認してもすぐには結果が分かりづらいなど、とっつきにくさを感じる人も多いかもしれません。
できることが多い分、学習のレベルも上がりましたが、受講生の皆さんは最後まで真剣に取り組んでくださっていました。
最後に
今回も2日間という短い時間で、PHPの基本知識から実装までを学習していただきました。
講師を担当した弊社田﨑は「バックエンド側の言語とあって今までの研修よりレベルが高く、初日は険しい顔を皆様されていましたが、2日目のシステム制作では実践的な部分もあったため、より集中して受講されていました。」とのことで、これからの実務でも活かせる内容だったのではと思います!
こちらの研修ですが、来月の7月19日〜20日に開催されます「Adobe Illustrator講座(基本操作・ロゴや名刺作成など)」の研修も、弊社のスタッフが講師として担当いたします。
受講される皆さま、どうぞよろしくお願いいたします!