「Webサイト基本講座」の研修講師を担当しました!

こんにちは、まなびとの高森です。
今回は、先日弊社のスタッフが講師として担当しました研修「Webサイト基本講座」の様子をお届けします!
今回の研修について
今回の研修は、宮崎県ソフトウェアセンター様主催で毎年開催されており、
主に新人社員及び中途採用者、在職中の方を対象にした高度IT研修を展開されております。
その中で今回弊社が担当しました研修は「Webサイト基本講座」。
こちらは、Webサイトの制作に必要な基礎知識(HTML/CSS)の学習を通し、
それぞれの役割と検索エンジンに正しく情報を伝える方法を学習するコースです。
この「Webサイト基本講座」のメイン講師は弊社田﨑(写真:右)、
補助講師にはブログ初登場の弊社末増(写真:左)がつきます。

今回の研修に参加された方のほとんどは、企業に就職したばかりの新卒さん!
初々しくも真剣に受講される様子に、こちらも初心を思い出します。

研修:初日
いよいよ研修がスタート。
初日は、Webサイトに関する仕組みや構造などの基礎知識から始めました。
私たちが普段当たり前のように活用しているWebサイトが、どういう仕組みで利用できるようになるのかという知識や、
Webサイトの構造、HTML・CSSとは何か、Webブラウザの活用方法など、実践でも活かせる知識を学習していただきました。
HTMLの構成と書き方についてでは、自己紹介なども交えたお手紙を書きながら学んでいきます。
これを通し、受講生の皆さんにはHTMLのタグの意味や役割を習得していただきます。
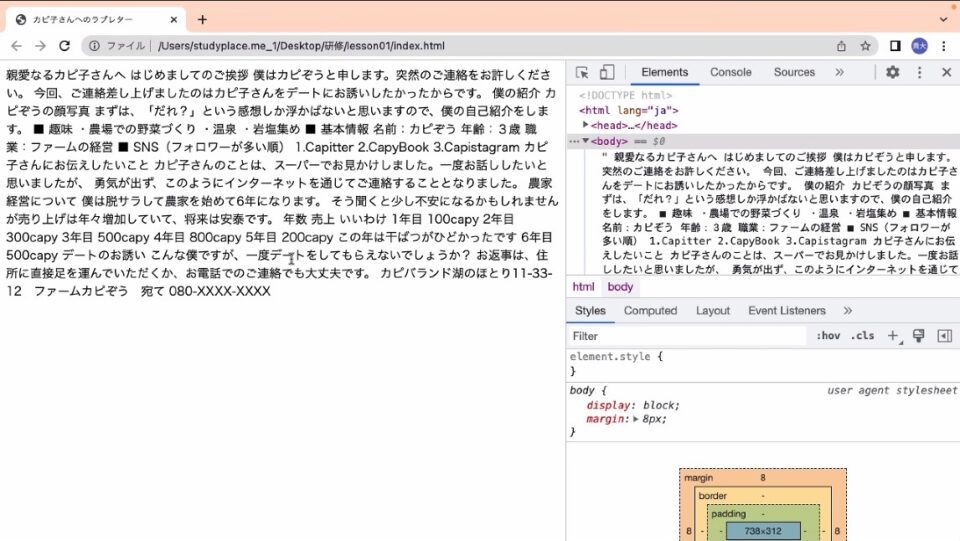
では実際に、今回書くお手紙の内容をbodyタグの中にそのまま入力した状態がこちら。

ただ文字が続くだけの文面になりました。
これでは読みにくく、また時間をかけて目を通さなけらば、お手紙の内容が分からないですよね。
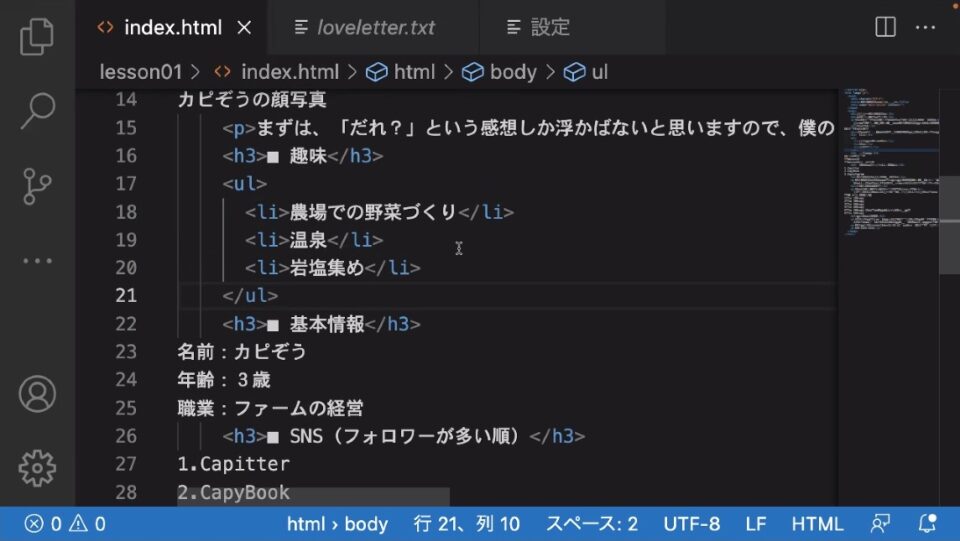
それではこちらの文面を、HTMLのタグだけを使って書いてみましょう!

pタグは段落という意味があります。
他にもhタグは見出し、ulタグは順不同のリストを意味します。
こういったタグを使いこなし、ただの文面だったものをちゃんとした情報へと構成していきます。
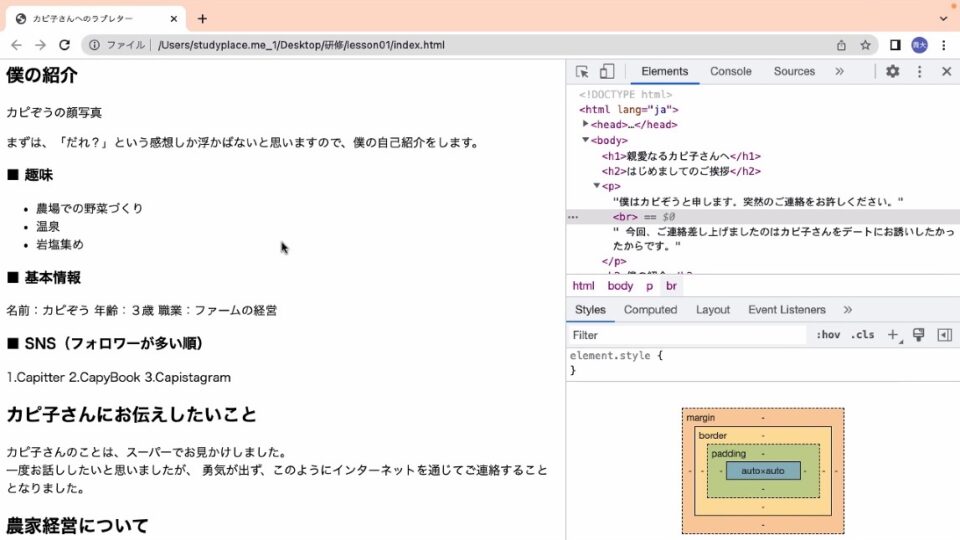
こちらの文章を実際にブラウザで見たものがこちら。

先程のものとは打って変わってとても見やすく、読みやすくなりました!
見出しをきちんと設けることで、その下に続く内容がどういったものなのか予測しやすくなっています。
このようにタグを正しく指定することで、人だけでなくコンピュータにも理解しやすい意味を持った情報になるのです。
研修:2日目
2日目は、CSSも含め昨日取り組んだ基礎知識を実践していく内容に入ります。
CSSは、HTMLで構成した情報を更に見やすくわかりやすくする目的で装飾していく役割があります。
例えば、AのコンテンツとBのコンテンツの間に200pxの余白をあけたいとします。
そういうとき、使用するプロパティはmarginとpaddingのどちらがふさわしいでしょうか。
どうやって構成していけば保守性や拡張性などが保てるか、しっかり意図を持って書かなけらばなりません。

またIEのサポート終了に伴い、これまで使えなかったけれど今後は積極的に使えるプロパティも出てきています!
日々進化し続けるこの技術の面白さを、受講生の皆さんにも知っていただけたら嬉しいです。
この他、サーバの役割やレンタルサーバーの契約からアップロードするまでの手順の説明や、
実際にコーディングするときには欠かせない、ワイヤーについても解説。
時間の関係で皆さんに実際にやっていただくまではいけませんでしたが、ぜひ実践していただきたいと思います!
最後に
2日間という限られた時間の中で、受講生の皆さんにはWebサイトについての基礎知識を学習していただきました。
講師を担当した弊社の田﨑と末増に話を聞いたところ、
真剣に話を聞きながらメモを取ったりうなずいたり、分からないときは首を少しかしげたりと、
皆さんが表情を分かりやすく出してくださったので、それを見て「ここはもう少し詳しく説明しよう」と時間配分を調整したとのことでした。

オンラインの研修はオフラインとは違い、質問しにくいと思われる方もいらっしゃるかと思いますが、
(特に今回は新卒の方が多かったので・・・!)
せっかくの機会ですので、ぜひどんどん質問などして参加していただけたらと思います!
こちらの研修ですが、他にもコースがあります。
2週間後に開催されます「JavaScript基礎講座」の研修も、弊社のスタッフが講師として担当いたします。
受講される皆さま、どうぞよろしくお願いいたします!